epiviz.gl
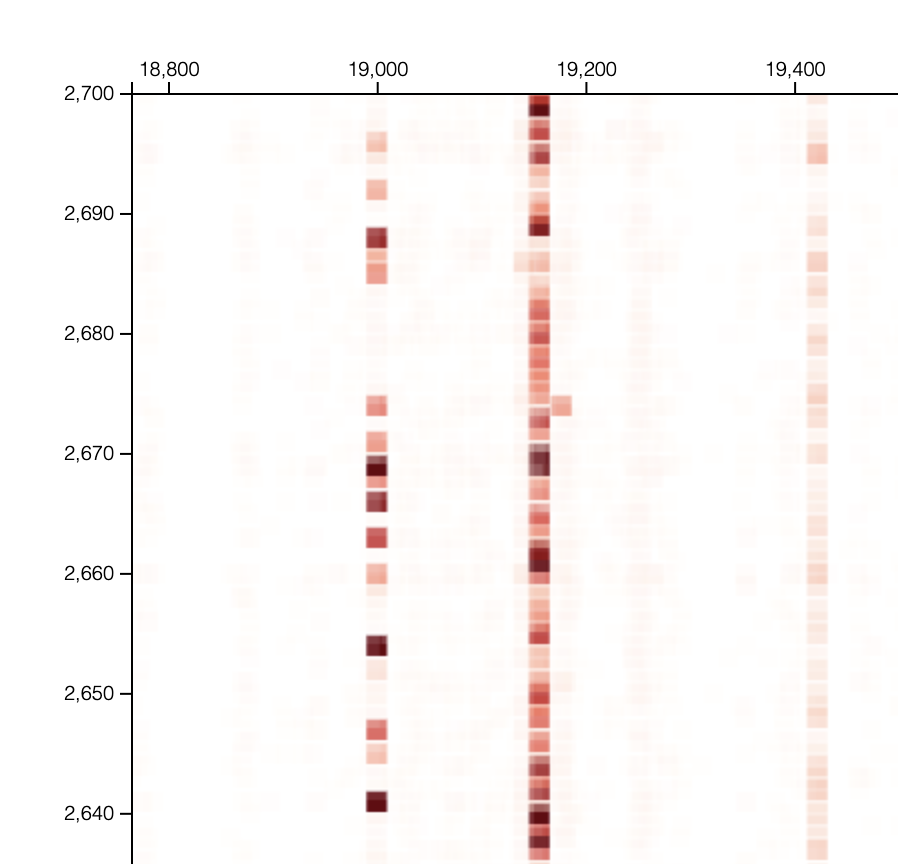
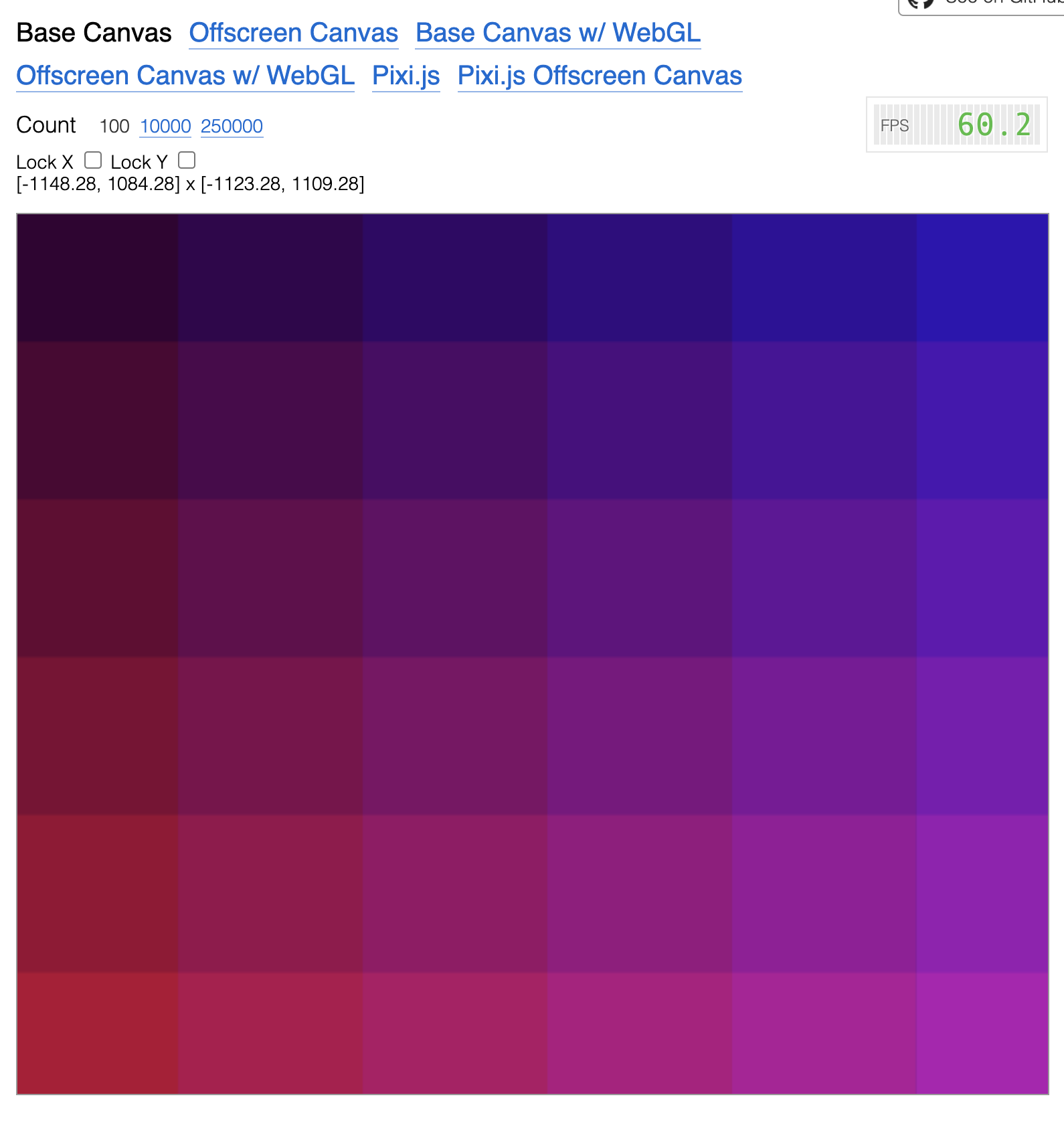
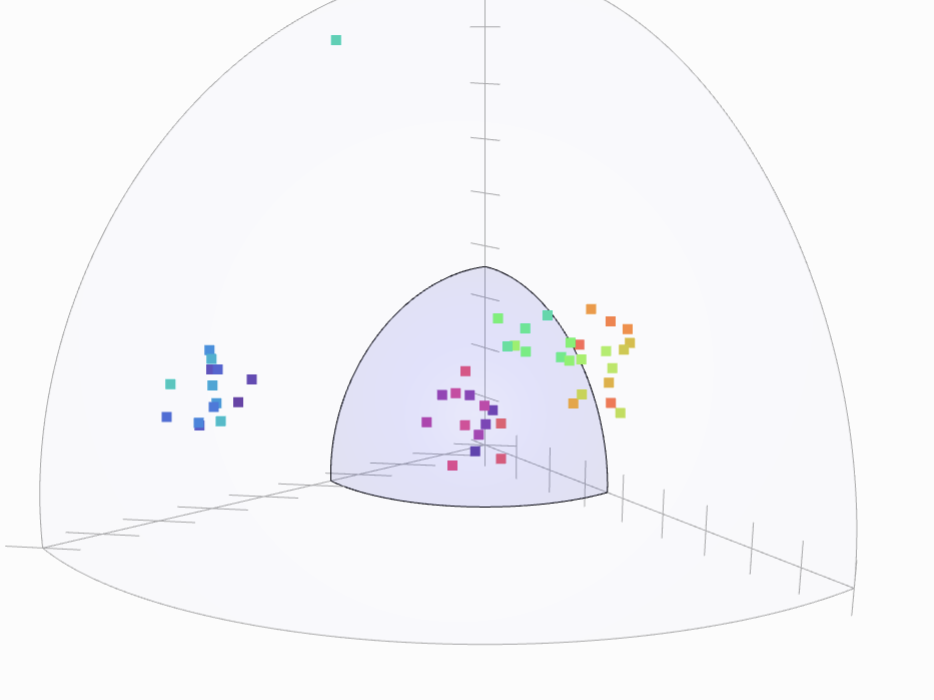
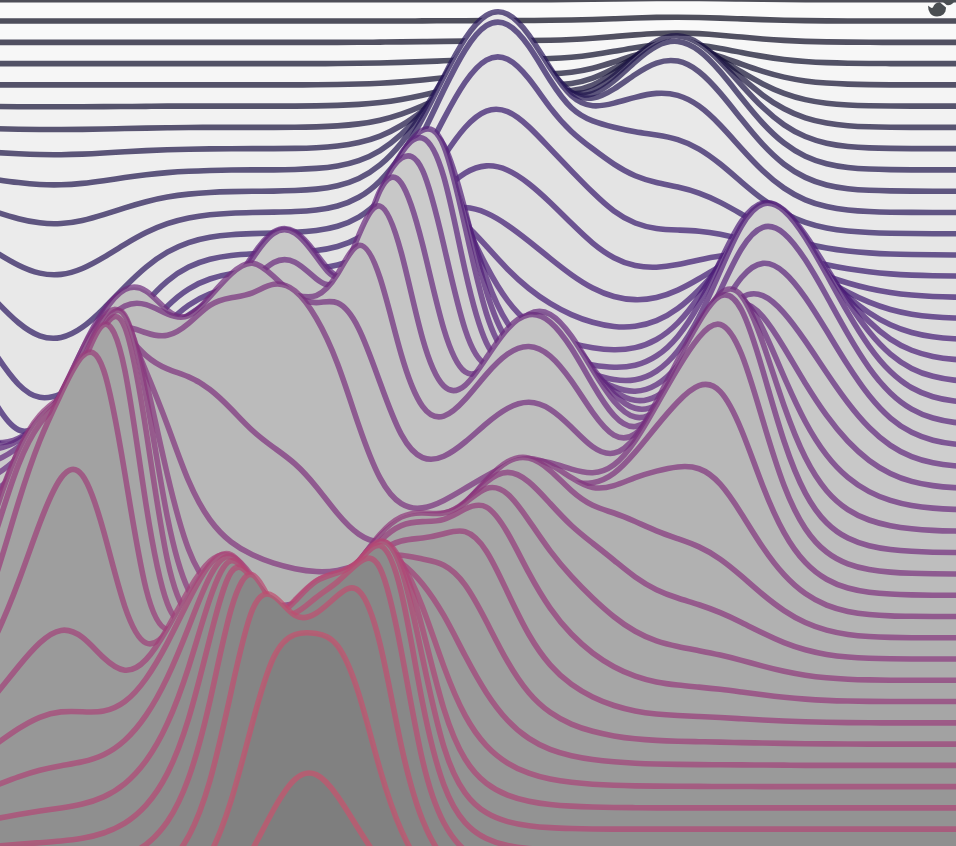
The epiviz.gl project is meant to visualize genomic data using webgl and webworkers, in an effort to give a fluid, high-performance user experience. Visualizations are defined via a declarative specification.
Source Code